Design System | Aurora
I led and managed the establishment of a design system for Novant Health called Aurora.
THE PROBLEM
Even though each designer at Novant Health was referencing the brand guidelines, there was a vast individual interpretation of those guidelines and thus, inconsistency across and within digital channels.
A rough UI audit was gathered to showcase the variety of elements across web properties and other digital channels.
Goals for the Design System
-
Consistency
Having established guidelines and components will help Novant Health’s digital teams create consistent products both from a visual and functional standpoint.
-
Efficiency
For development, the design system would store base code for styles, components, and layouts. Having these elements ready to go would decrease our go-to-market time and help us develop faster.
-
Accessible
This platform needs to be easily accessible by all Novant Health team members, whether digital designers, developers or otherwise, as well as outside vendors.
Research
To begin, I researched other design systems available to the public. I gained inspiration and ideas from
Adobe’s design system, Spectrum
Atlassian Design System
Duet Design System
Material Design by Google
Discovery
Once I completed the initial research of other design systems, I determined that there were a few requirements for the design system platform. This included:
Integration with Figma
Ability to hide or password-protect certain sections
Eventual SSO integration
Ability to access through a browser for all Novant Health team members and outside vendors
Ultimately, I came to the conclusion that Zeroheight would meet all the requirements and be within budget as a resource to store all of the design system documentation.
Information Architecture
As a team, consisting of myself, a fellow designer, and a lead developer, we “brain-dumped” all of the items or categories we wanted to include in the design system. This included brand guidelines details, component libraries and code, print layout templates and information on how to use the design system.
Once this list was created, we began combining like items and creating new parent categories on a MURAL board.
Color Analysis, Creation & Documentation
The organization had recently gone through a “brand refresh” so colors, typography, and iconography were all aspects of the brand that had drastically changed.
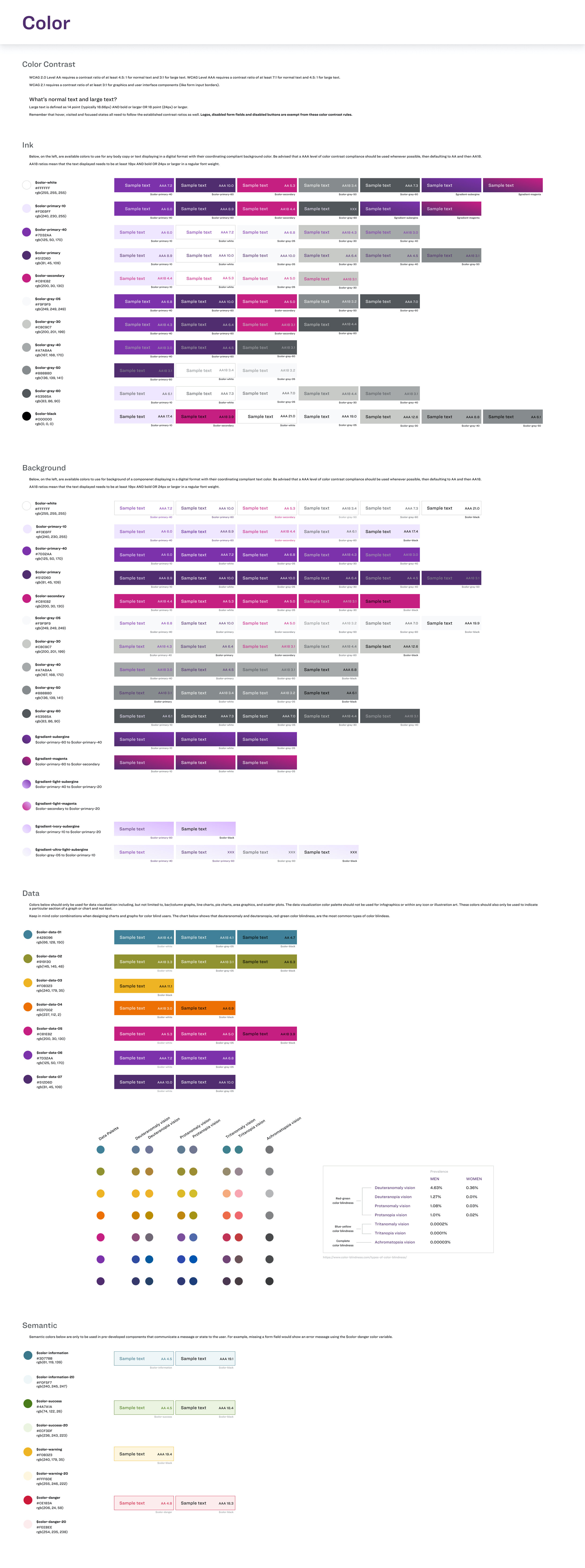
While I had received the color palette from an outside agency, I completed a color analysis with all swatches to determine color contrast compliance ratios. During this practice, I realized that a few of the gradient swatches would not be easily compliant with white or black text. A few new colors were also added for digital use. The color swatches were added into Figma as styles.
With this new information, I began creating rules and guidelines on how and when specific colors should be used. For example, mid aubergine should be used as the action color for button components.
Partnering with the lead developer, we renamed the color swatches for digital products using Block Element Modifier (BEM) naming conventions. This would assist with long-term updates—if a swatch changes from purple to green, the naming conventions made sense as they were named primary or secondary.
Lastly, I created a color-blindness chart for the data visualization palette. This would be a helpful resource for designers to make sure they aren’t using similar swatches next to each other in charts and graphs.
Once all of the color and gradient swatches had been added into Figma as styles, they were pulled into Zeroheight along with written documentation.
Continuation of Build
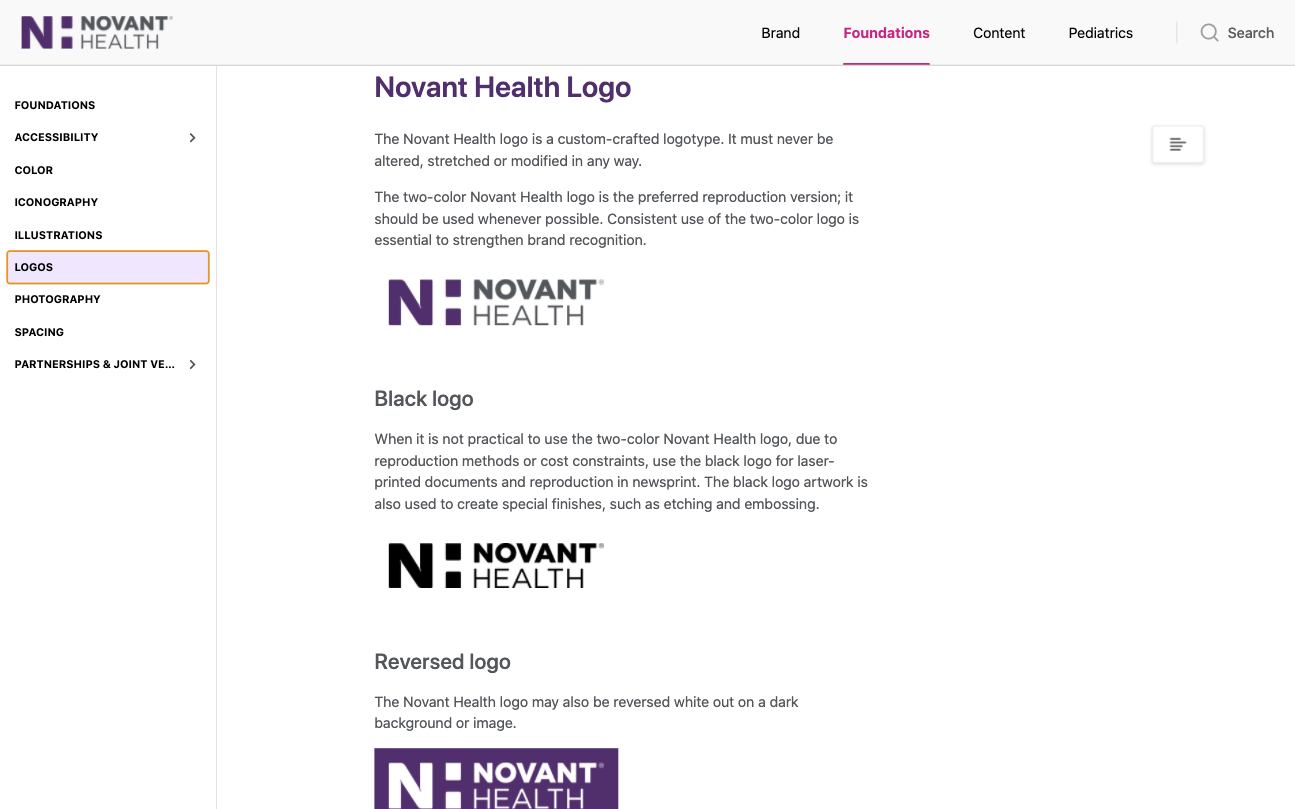
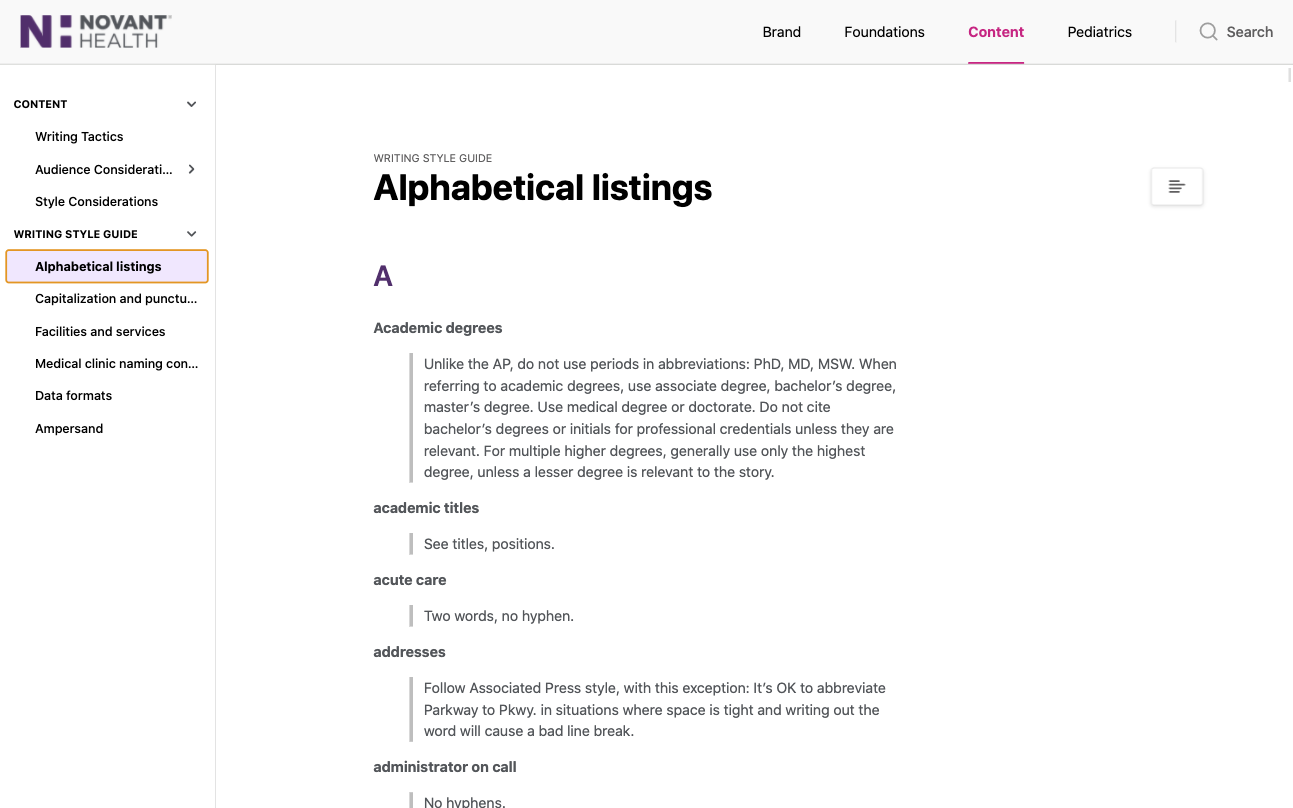
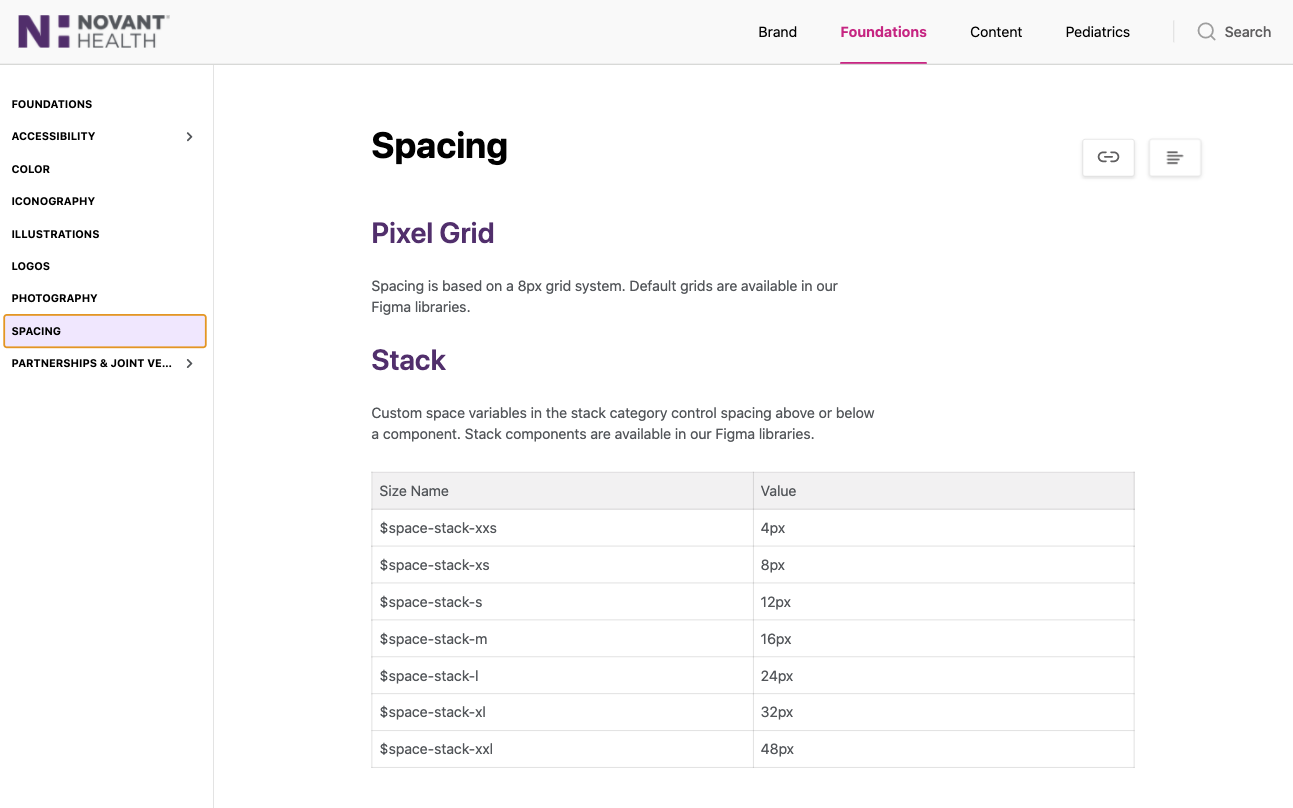
Using the same process of referencing brand guidelines, the remaining foundational elements were established in Figma as styles and components and transferred to Zeroheight along with documentation.
Final Result of Aurora within Zeroheight